java script를 실행하기 위한 기본적인 환경 설정입니다.
크롬을 이용하거나 웹을 만드는 방법도 있지만 이 글에서는 node.js를 이용한 방법으로 진행할 것입니다.
우선 vscode(https://codestudycafe.tistory.com/16)와 node.js(https://codestudycafe.tistory.com/17)를 설치합니다. 그리고 개발을 진행할 폴더를 만들고 해당 폴더에서 vscode를 실행합니다.
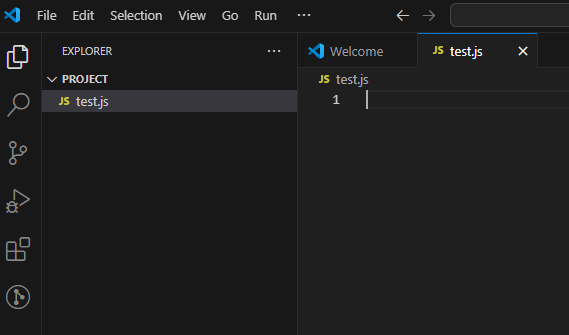
저는 project라는 이름의 폴더를 만들었습니다.

왼쪽 탭에서 새 파일을 만들고 test.js로 이름을 바꿉니다.


모든 프로그램의 시작은 hello world죠.
console.log("hello world!")
를 입력하고 윈도우 기준 ctrl + shift + ` 를 눌러 터미널을 열어 줍니다. 터미널에
node test.js
를 입력하고 엔터를 누르면 다음과 같이 터미널에 hhello world!가 출력됩니다.

이제 문법을 간단하게 훑어보고 개발을 시작해 봅시다.
'개발 > 프론트엔드' 카테고리의 다른 글
| react - useState (1) | 2024.10.08 |
|---|---|
| react - 소스 코드로 페이지 전환 (0) | 2024.09.20 |
| react - 페이지 전환 (0) | 2024.09.13 |
| react - 헤더, 페이지 만들기 (0) | 2024.09.12 |
| java script - 2. 기초 문법 - 초급 (0) | 2024.05.11 |


