프로젝트를 만들었으면 이제 사람들이 쓸 수 있게 배포를 해야합니다. aws의 ec2를 만들었다 가정하고 진행하겠습니다.
ec2 세팅
우선 vscode에 ec2를 연결하고
sudo -i
를 이용해 관리자 계정으로 전환합니다.

nginx를 이용해 홈페이지를 실행할 것입니다.
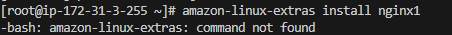
amazon-linux-extras install nginx1
으로 설치합니다. 그럼

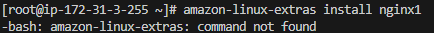
이런 에러가 저를 반깁니다. Amazon Linux 2023로 버전이 올라가면서 저 명령어가 사용이 안되는 것 같습니다. 대신
dnf install nginx
로 설치해 봅시다.
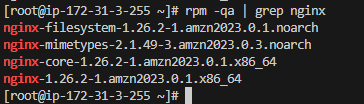
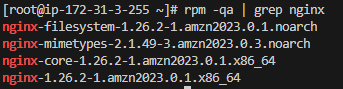
rpm -qa | grep nginx
명령어로 잘 설치가 되었는지 알 수 있습니다.

프론트 빌드
이제 프론트 코드로 이동합니다. 여기서
npm run build
를 이용해서 코드를 빌드합니다. 그럼 build 폴더가 생깁니다.

이 폴더를 ec2에 복붙합니다.

nginx 세팅
nginx는 웹 서버프로젝트를 만들었으면 이제 사람들이 쓸 수 있게 배포를 해야합니다. aws의 ec2를 만들었다 가정하고 진행하겠습니다.
ec2 세팅
우선 vscode에 ec2를 연결하고
sudo -i
를 이용해 관리자 계정으로 전환합니다.

nginx를 이용해 홈페이지를 실행할 것입니다.
amazon-linux-extras install nginx1
으로 설치합니다. 그럼

이런 에러가 저를 반깁니다. Amazon Linux 2023로 버전이 올라가면서 저 명령어가 사용이 안되는 것 같습니다. 대신
dnf install nginx
로 설치해 봅시다.
rpm -qa | grep nginx
명령어로 잘 설치가 되었는지 알 수 있습니다.

프론트 빌드
이제 프론트 코드로 이동합니다. 여기서
npm run build
를 이용해서 코드를 빌드합니다. 그럼 build 폴더가 생깁니다.

이 폴더를 ec2에 복붙합니다.

nginx 세팅
nginx는 웹 서버입니다. nginx에 대한 설정은 /etc/nginx/conf.d/default.conf에 있습니다. 이 파일이 없으면 직접 만들어 줍니다. 그리고 그 파일에 이렇게 설정해 줍니다.
server {
listen 80;
server_name {서버 이름};
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Method' 'GET, POST, OPTIONS, PUT, PATCH, DELETE' always;
add_header 'Access-Control-Allow-Header' 'X-Requested-With,Accept, Content-Type, Origin' always;
location / {
root /usr/share/nginx/html;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Method' 'GET, POST, OPTIONS, PUT, PATCH, DELETE' always;
add_header 'Access-Control-Allow-Header' 'X-Requested-With,Accept, Content-Type, Origin' always;
index index.html index.html;
try_files $uri $uri/ /index.html;
}
}
{서버 이름}에는 route53에서 연결한 도메인을 넣어줍니다.
listen 80 : 80번 포트로 들어왔을 때 처리
add_header : CORS 설정
root /usr/share/nginx/html : 루트 디렉토리가 /usr/share/nginx/html
index : 특정 파일을 명시하지 않았을 때 보여줄 파일
try_files : 요청한 url 처리법
이제
\cp -r -f build/* /usr/share/nginx/html/
를 이용해서 빌드 파일 내용을 /usr/share/nginx/html로 복사합니다.
systemctl start nginx
로 nginx를 실행합니다.
systemctl enable nginx
를 이용해서 시스템을 재부팅했을 때 nginx가 실행되도록 합니다.
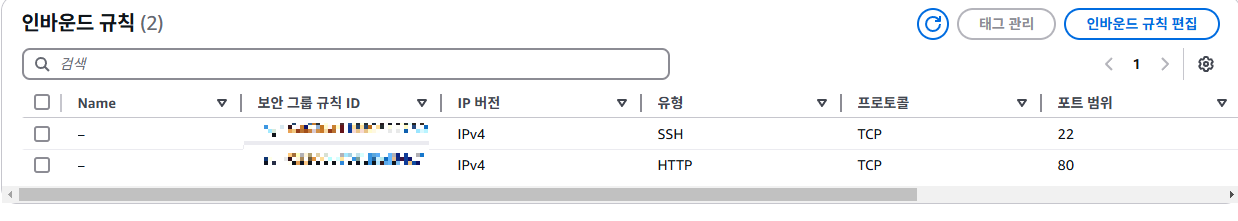
보안그룹
ec2의 인바운드 규칙에서 80포트를 열어줍니다.

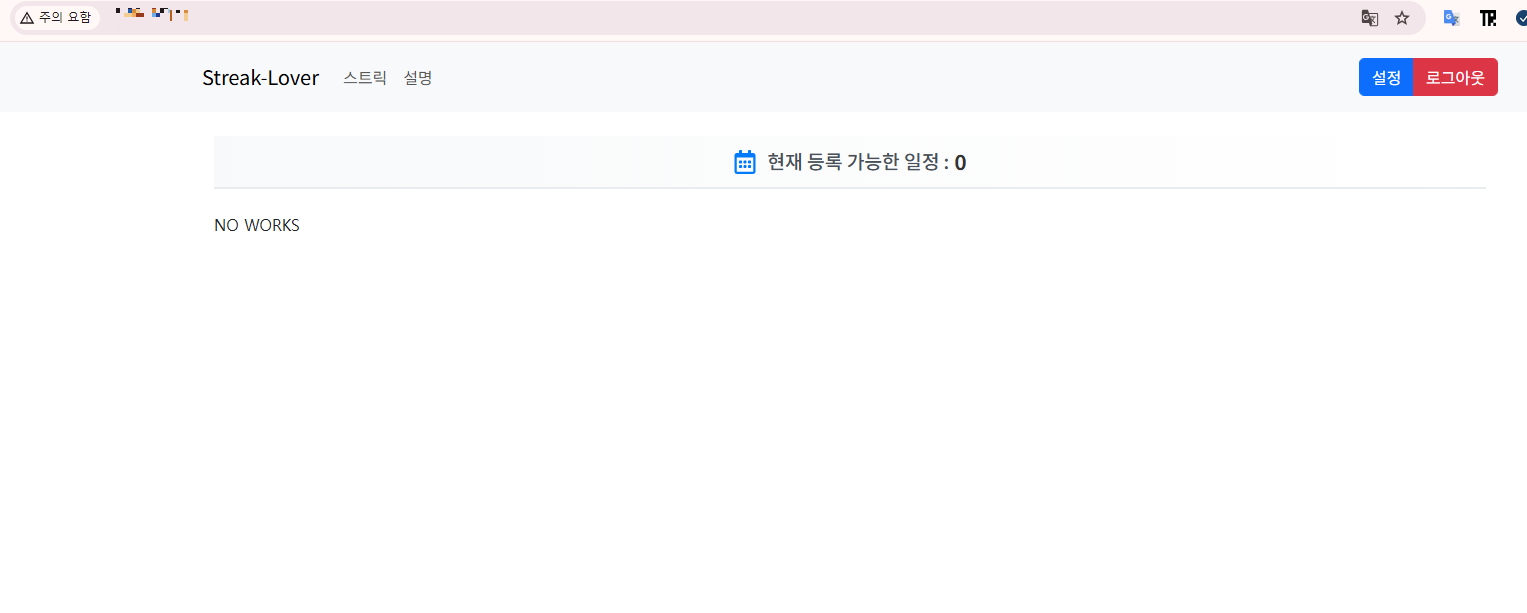
이제 퍼블릭ip를 이용해서 접속을 합니다.

프론트가 잘 보이는 것을 알 수 있습니다.
'프로젝트' 카테고리의 다른 글
| 앱 개발 - 프로젝트 1 - 1. 돈 관리 앱 flutter (0) | 2025.02.07 |
|---|---|
| 웹 개발 - 프로젝트 2 - 14. firebase 알림 전송 (1) | 2024.12.06 |
| 웹 개발 - 프로젝트 2 - 13. 이메일 인증 (0) | 2024.11.01 |
| 웹 개발 - 프로젝트 2 - 12. work 삭제 (1) | 2024.10.28 |
| 웹 개발 - 프로젝트 2 - 11. 프론트 디자인 (2) | 2024.10.19 |



