이제 스트릭을 보여줄 것입니다.
work 목록 가져오기
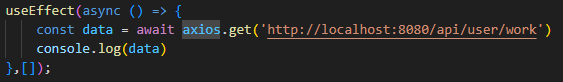
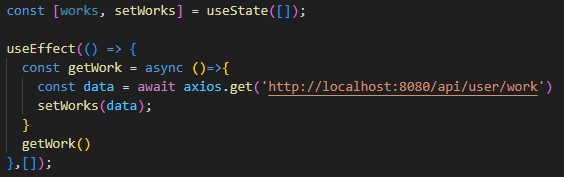
work의 목록을 가져올 것입니다. work는 api/user/work를 get으로 호출해서 가져올 수 있습니다.

useEffect를 사용해서 화면에 보여지는 순간 한번 실행되도록 해 주었습니다.
이제 화면으로 돌아가 봅시다.

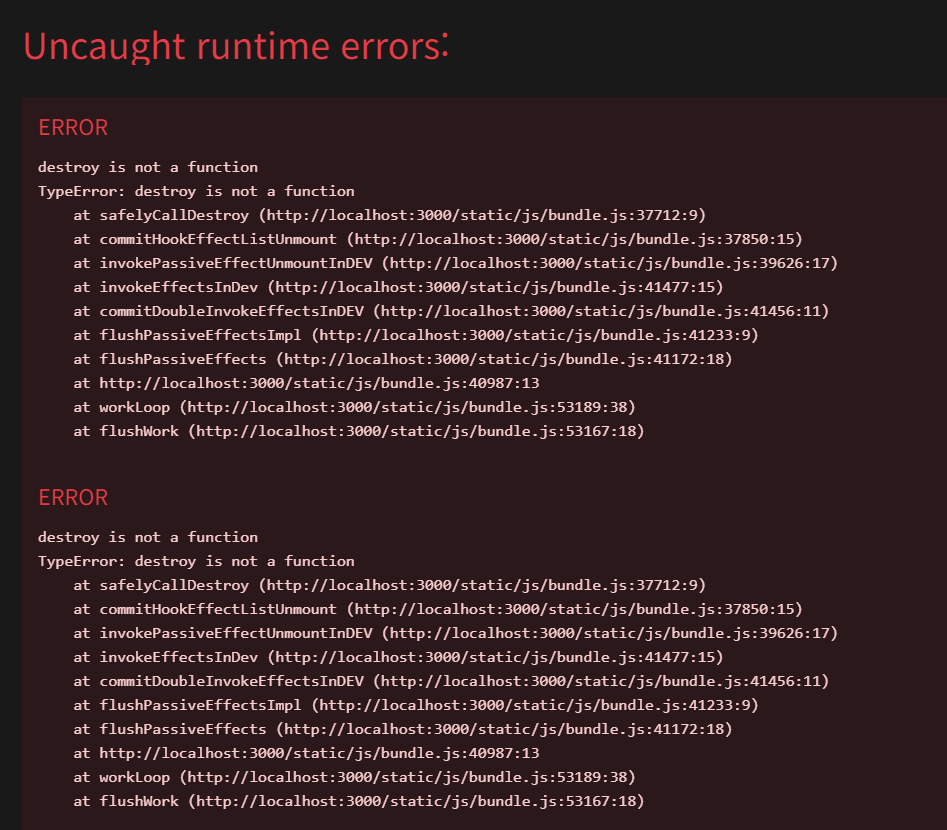
destroy is not a function이라고 나오면서 저를 괴롭힙니다. 이것은 useEffect에서 async를 사용하면 생기는 일입니다.
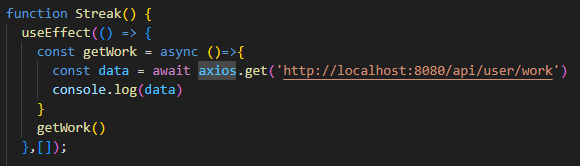
이것을 호출하기 위해서는 다음과 같이 바꿔줘야 합니다.

getWork라는 async 함수를 선언하고 그 함수를 호출하는 식으로 바꿔줄 수 있습니다.
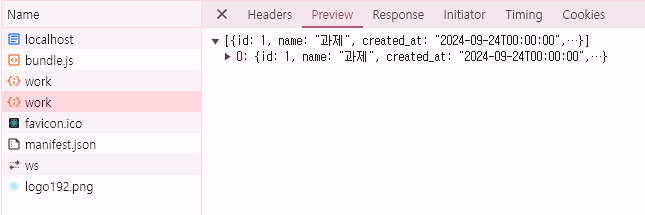
그러면 이제 work를 성공적으로 부르는 것을 알 수 있습니다.

work 목록 보여주기
useState를 이용해서 받은 정보를 저장해 줍니다.

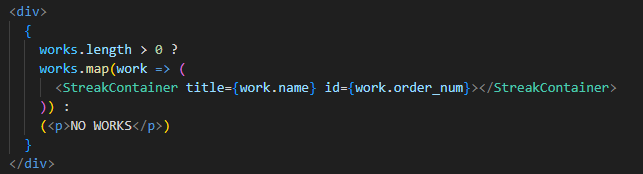
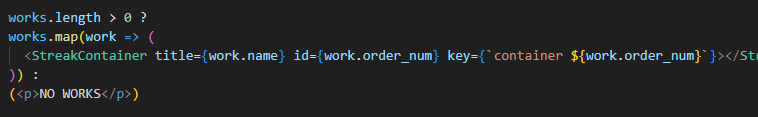
그리고 works의 요소들을 map을 이용해 출력해 줍니다. 요소가 없을 때를 대비해 NO WORKS도 출력해 줍니다.

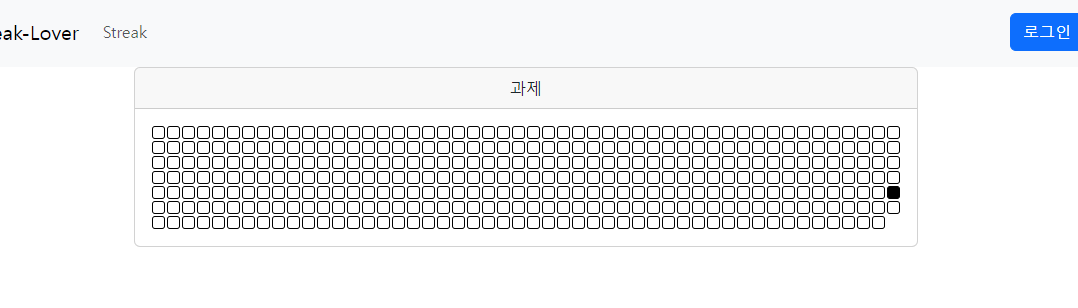
그럼 이제 성공적으로 나오는 것을 볼 수 있습니다.

번외
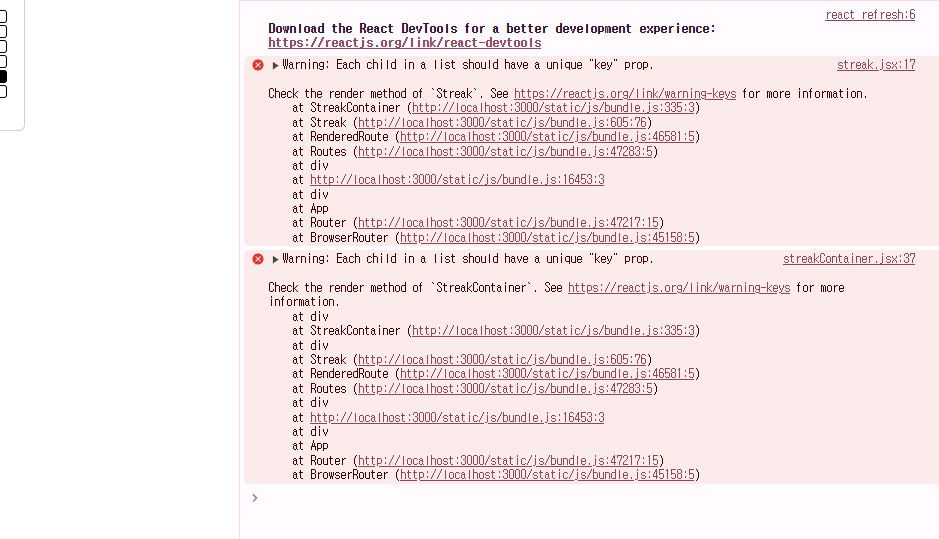
콘솔 창을 보면 key값이 없다고 하는 것을 볼 수 있습니다.

이것은 key값을 두어 해결할 수 있습니다. 이 키는 서로 구분되어야 합니다.

'프로젝트' 카테고리의 다른 글
| 웹 개발 - 프로젝트 2 - 10. 회원가입 (0) | 2024.10.13 |
|---|---|
| 웹 개발 - 프로젝트 2 - 9. 로그인 폼 (4) | 2024.10.05 |
| 웹 개발 - 프로젝트 2 - 7. streak 연장 (1) | 2024.09.29 |
| 알고리즘 - 프로젝트 1 - 레이튼 교수와 이상한 마을 135 (1) | 2024.09.21 |
| 웹 개발 - 프로젝트 2 - 6. streak lover 로그인 (2) | 2024.09.14 |



