지금까지는 로그인을 버튼 누르면 자동으로 되게 했습니다. 이제 입력 폼을 만들어서 진행하도록 하겠습니다.
우선 입력받는 변수를 만듭니다.

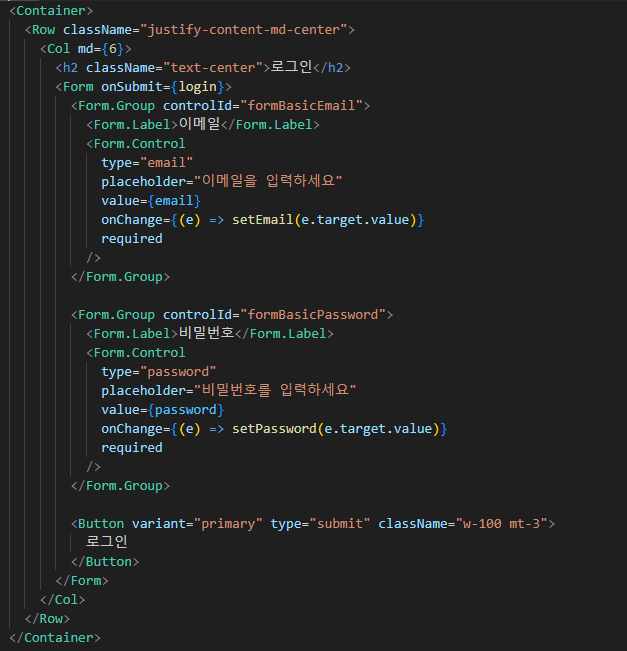
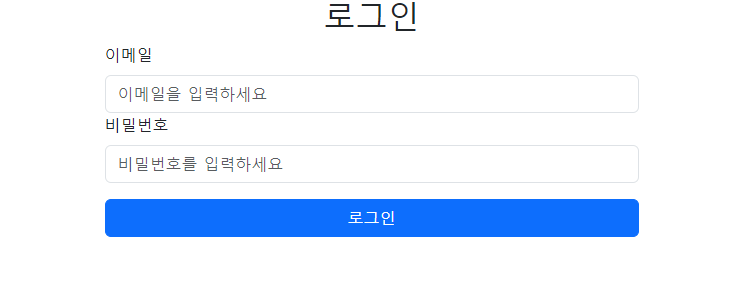
입력 창을 만듭니다. bootstrap에 좋은 예시(https://react-bootstrap.netlify.app/docs/forms/overview)가 있으니 이것을 참고하기로 합니다.

Row
justify-content-md-center: 행 내의 항목들을 가운데로 정렬해줍니다.
md는 미디엄(Medium) 사이즈 이상의 화면에서 적용된다는 의미입니다. 그보다 작은 화면에서는 이 클래스가 적용되지 않습니다.
Col
md={6}: 미디엄 사이즈 이상의 화면에서 이 열이 12칸 중 6칸을 차지하도록 설정합니다.
onSubmit : 로그인 버튼을 눌렀을 때 실행되는 함수입니다.
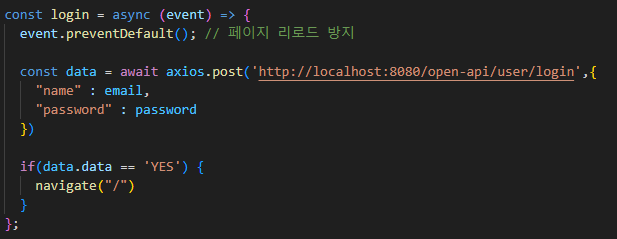
그럼 이제 login 함수를 구현해 봅시다.

email과 password를 입력받아 백엔드로 넘깁니다. 로그인에 성공한 경우 메인 페이지로 이동합니다.
번외
chatGPT는 신입니다.
GPT한테
- react form을 이용해서 로그인 기능을 만들고 있습니다. form의 예시를 보여주세요
- react bootstrap을 이용해서 다시 작성해 주세요
이렇게 2번 입력하면 아주 예쁜 코드를 만들어 줍니다.

디자인 만들기 어려울 때 종종 사용하면 좋을 것 같습니다.
'프로젝트' 카테고리의 다른 글
| 웹 개발 - 프로젝트 2 - 11. 프론트 디자인 (2) | 2024.10.19 |
|---|---|
| 웹 개발 - 프로젝트 2 - 10. 회원가입 (0) | 2024.10.13 |
| 웹 개발 - 프로젝트 2 - 8. work 보여주기 (2) | 2024.10.04 |
| 웹 개발 - 프로젝트 2 - 7. streak 연장 (1) | 2024.09.29 |
| 알고리즘 - 프로젝트 1 - 레이튼 교수와 이상한 마을 135 (1) | 2024.09.21 |



