저는 스트릭을 사랑합니다. 깃허브나 duolingo 같은 곳에서도 스트릭을 이용해서 활동을 유도하기도 하죠.

하지만 모든 곳에서 이런 기능을 제공해 주지는 않습니다. 다음과 같은 곳에서는 사용할 수 없습니다.
- 월, 수, 금에 운동하기
- 책 매일 1페이지씩 읽기
- 달에 한번 등산하기
- 매일 코딩 유튜브 영상 하나씩 보기
이런 경우에도 스트릭이 있다면 인생을 조금 더 행복하게 살 수 있을 것 같습니다. 이걸 만들기 위한 준비를 해봅시다.
프레임 워크 선정
저는 밖에 있을 때는 휴대폰을 많이 사용하고 집에서는 컴퓨터를 많이 사용합니다. 그래서 양 쪽 모두 사용할 수 있는 웹앱으로 개발할 것입니다. 추후에 목표 달성 시 NFT토큰을 준다고 하면 react로 개발하는 것이 좋을 것 같습니다.
백엔드는 익숙한 spring boot로 하고 데이터베이스는 mysql을 사용할 것입니다.
도메인도 미리 구매해 둡니다.

이왕 만드는 거 최대한 본격적으로 만들어 볼 것입니다.
프론트 세팅
css reset 적용
우선 리액트를 세팅(https://codestudycafe.tistory.com/86) 해 봅시다. 웹 개발을 할 때 그냥 html 태그를 쓰면 자동으로 잡혀있는 디자인이 있습니다.


이거는 코딩할 때 방해되니 싹 다 없애주도록 하겠습니다. 크롬에 css reset을 검색하고 나오는 거 아무것이나 복사한 다음 index.css 위에 넣어줍니다. 그럼 디자인이 이렇게 바뀝니다.

scss 적용
css는 html이 커지면 많이 복잡해질 것 같습니다. scss로 디자인을 관리하도록 하겠습니다. npm i sass를 실행해 줍니다.
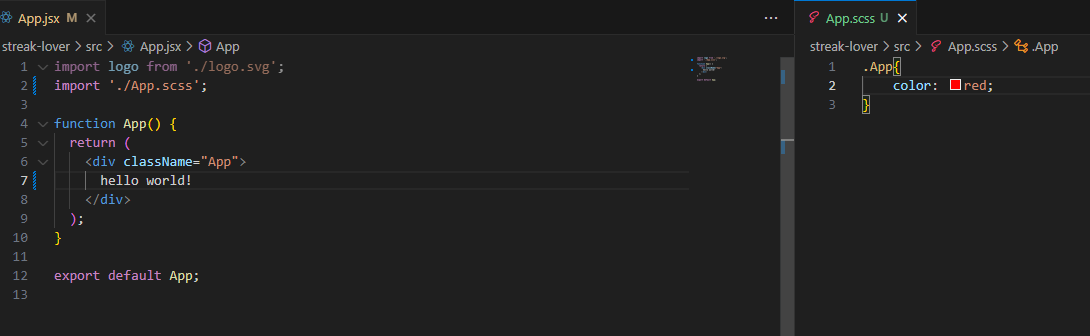
깔끔하게 App을 다 지우고 app.css를 scss로 바꿔줍니다.

그럼 잘 적용된 것을 알 수 있습니다. margin이 하나도 없는 것이 마음에 드네요.

scss 모듈 적용하기
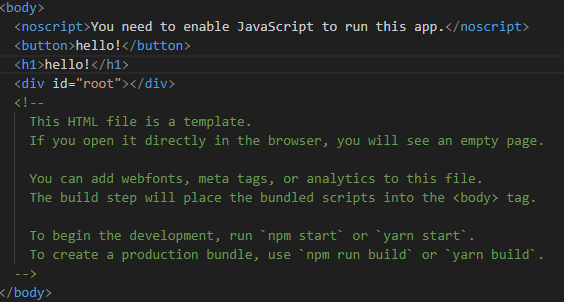
index.html에 다음과 같이 적용해 봅시다.

그럼 App.scss의 스타일이 index.html에도 적용되는 것을 확인할 수 있습니다.

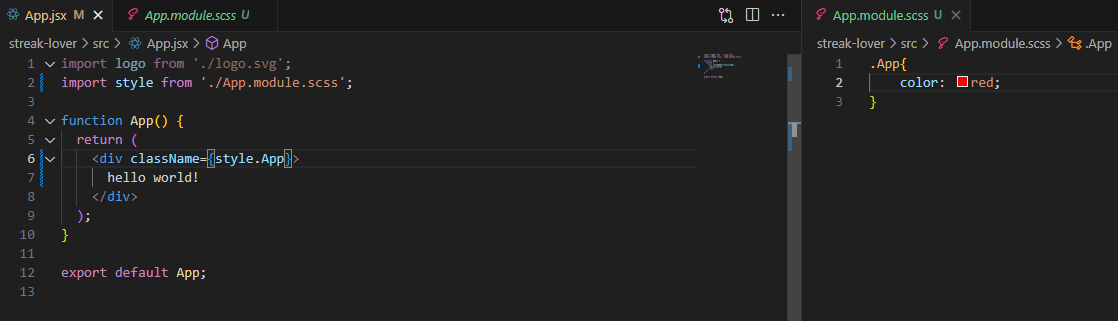
이를 막기 위해 module을 적용해 보겠습니다.app.scss를 app.module.scss로 바꾸고 class 이름을 아래와 같이 바꿔줍니다.

그럼 App.jsx에만 적용되는 것을 알 수 있습니다.

spring boot
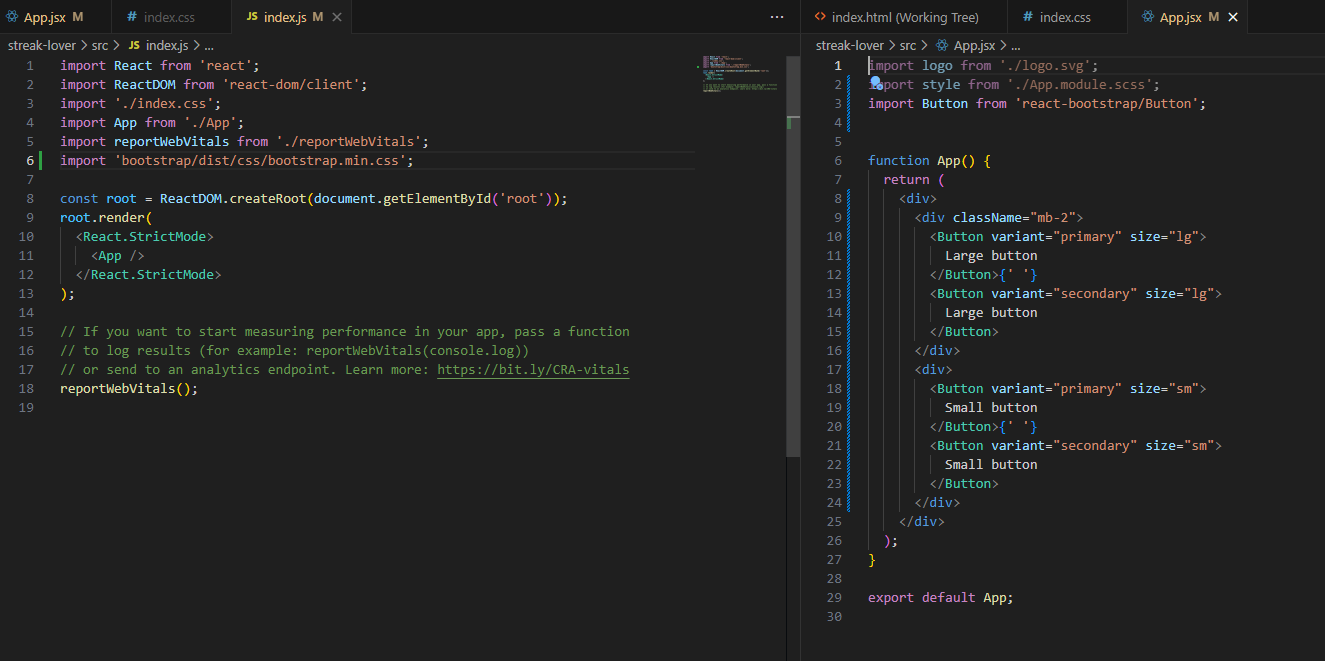
저는 디자인을 잘 못하기 때문에 spring boot를 이용할 것입니다. npm install react-bootstrap bootstrap로 설치를 해 줍니다.
index.js에 import 'bootstrap/dist/css/bootstrap.min.css'; 를 넣어주고 아래 내용을 넣어줍니다.

아래를 보면 아주 잘 적용된 것을 확인할 수 있습니다.

'프로젝트' 카테고리의 다른 글
| 웹 개발 - 프로젝트 2 - 3. streak lover 프론트 (0) | 2024.08.07 |
|---|---|
| 웹 개발 - 프로젝트 2 - 2. streak lover 프론트 (0) | 2024.08.05 |
| java script - 프로젝트 1 - 3. 영어 한글 변환기 확장프로그램 세팅 (0) | 2024.07.15 |
| java script - 프로젝트 1 - 4. 영어 한글 변환기 확장 프로그램 개시 (0) | 2024.07.15 |
| opencv - 프로젝트 2 - 3. 카드 인식 (0) | 2024.06.28 |



