스트릭 부분을 계속 만들어 봅시다.
7개의 가로줄과 약 50개의 세로줄을 만듭니다.

리액트는 이런게 되서 참 좋아요.
적절한 디자인을 해 주면 다음처럼 나옵니다.


각 칸은 하루를 나타냅니다. 그럼 오늘에 해당하는 칸 까지만 나타내고 그 뒤는 나타내지 않을 것입니다.


만약 어제 백준 문제를 풀었다면 해당 칸은 색칠이 되어 있어야 합니다. 각 칸이 어떤 날짜를 나타내는지 알아냅니다.


각 칸에 있는 숫자는 오늘로부터 며칠 전 일인지 나타냅니다.
해당 날이 체크가 되어야 하는지 계산하고 해당 값에 따라 배경을 바꿔 줍니다.


그럼 아래와 같이 나옵니다.

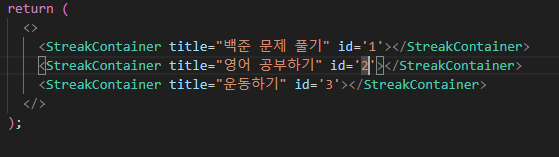
생각해 보니 각 스트릭 마다 고유의 id를 넣어줘야 할 것 같습니다.
id를 넘겨 주고 해당 id의 해당 날에 해결한 경우 체크해 줍니다.



지금은 백엔드가 없어서 이렇게 처리하지만 나중에는 데이터도 넣어 줄 것입니다.
'프로젝트' 카테고리의 다른 글
| 웹 개발 - 프로젝트 2 - 5. streak lover 백엔드 api (0) | 2024.08.24 |
|---|---|
| 웹 개발 - 프로젝트 2 - 4. streak lover 백엔드 db (0) | 2024.08.18 |
| 웹 개발 - 프로젝트 2 - 2. streak lover 프론트 (0) | 2024.08.05 |
| 웹 개발 - 프로젝트 2 - 1. streak lover 시작 (0) | 2024.07.30 |
| java script - 프로젝트 1 - 3. 영어 한글 변환기 확장프로그램 세팅 (0) | 2024.07.15 |



