헤더의 우측 상단에 로그인 탭이 있는 경우가 있습니다. 해당 탭을 누르면 로그인 창으로 이동합니다. 해당 기능을 구현해 봅시다.
Nav 디자인
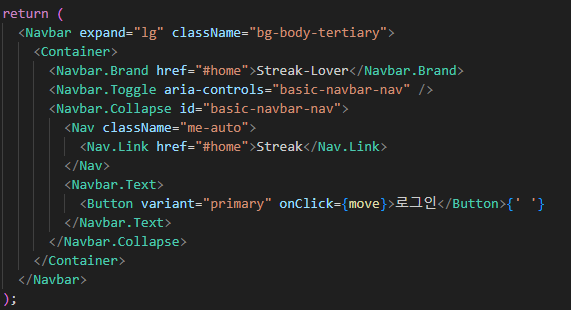
우선 nav탭을 디자인해 봅시다.

Navbar.Text : nav창의 우측 상단에 보여줍니다. text라고 되어 있지만 안에 넣은게 버튼이여도 됩니다.
Button : 예쁜 버튼입니다. 그냥 버튼이 아니라 예쁜 버튼입니다.
onClick={move} : 클릭 시 move함수를 호출합니다.
variant="primary" : 예쁜 파란 버튼을 보여줍니다.
이렇게 하면 화면이 큰 상태에서는

이렇게 보이고 줄어들면

이렇게 보입니다. 오른쪽 위 버튼을 누르면

창이 열리면서 버튼도 함께 보입니다.
탭 이동
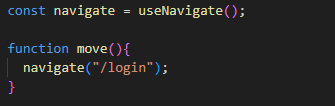
탭은 useNavigate를 이용해서 이동할 수 있습니다.

onClick을 이용해서 클릭하면 move함수를 호출하도록 합니다.
'개발 > 프론트엔드' 카테고리의 다른 글
| react - 페이지 전환 (0) | 2024.09.13 |
|---|---|
| react - 헤더, 페이지 만들기 (0) | 2024.09.12 |
| java script - 2. 기초 문법 - 초급 (0) | 2024.05.11 |
| java script - 1. 환경설정 (0) | 2024.05.11 |


