헤더
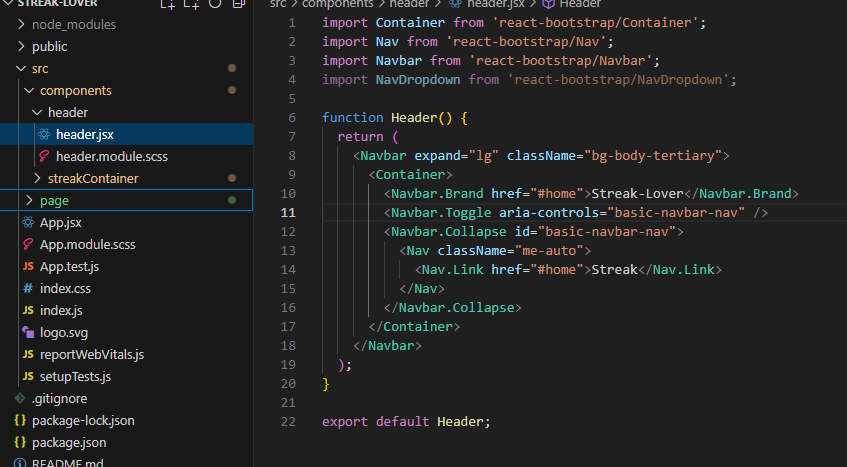
웹 페이지에 있는 헤더를 만들어 주겠습니다. components - header 페이지를 만들고 header.jsx를 만들어 줍니다. ~~.jsx와 ~~.module.scss는 세트라고 생각하면 됩니다.

react bootstrap을 설치하고(https://codestudycafe.tistory.com/87) 위와 같이 작성합니다. react bootstrap 공식 페이지(https://react-bootstrap.netlify.app/docs/components/navbar)에 잘 설명되어 있지만 옵션이 많으니 몇 개만 이야기해 보겠습니다.
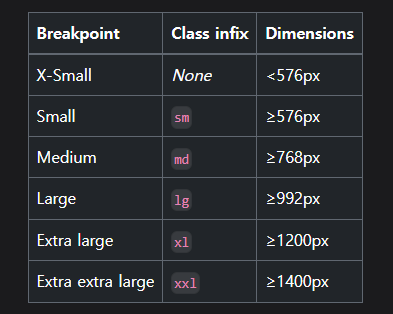
expand="lg" : 크기가 줄어들면 navbar의 모양이 바뀝니다. 언제 모양이 바뀔지 설정해 줍니다.

lg는 992px입니다.

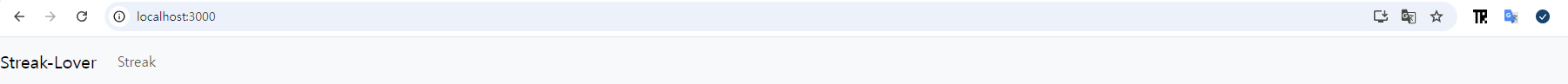
Container : 화면의 가운데에 오게 만들어 줍니다. 쓰지 않으면 아래처럼 됩니다.

Navbar.Brand : 화면 왼쪽 브랜드 부분입니다. 여기에 아이콘을 넣거나 할 수 있습니다.
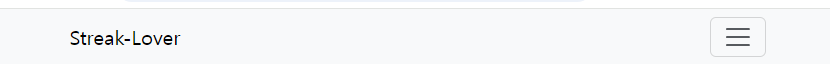
Navbar.Toggle : 화면이 작아졌을 때 오른쪽에 보이는 버튼입니다.

Navbar.Collapse : 화면이 줄어들었을 때 toggle 버튼을 누르면 메뉴가 나와야 합니다. 이 영역 안에 있는 내용은 화면이 접혀있을 때 보이지 않고 펼쳐있을 때 보이게 만들어 줍니다.
Nav : 네비게이션 영역입니다.
Nav.Link : 메뉴입니다.
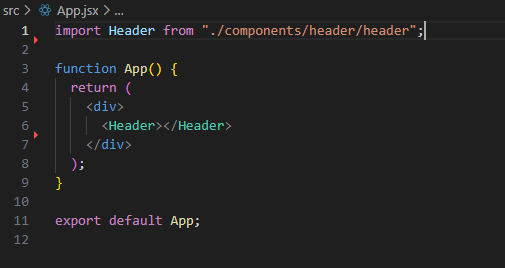
이렇게 설정하고 app.jsx에 Header를 넣어주면 됩니다.

페이지
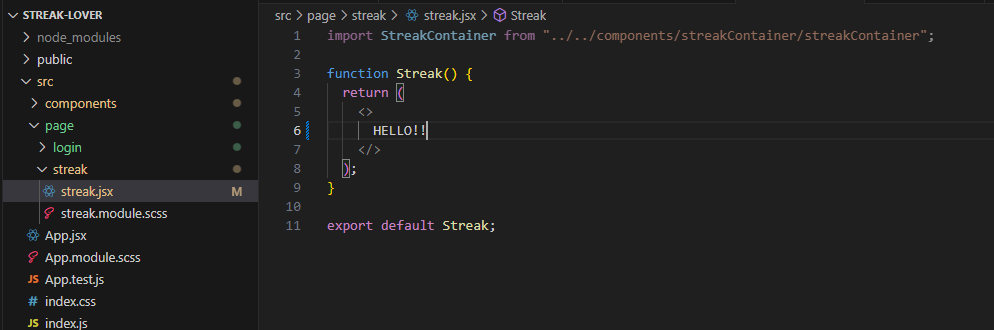
페이지도 위와 비슷하게 진행할 수 있습니다. page - streak 파일을 만들고 엄청 간단하게 페이지를 하나 만들어 줍니다.

이제 App.jsx에 Header처럼 넣어주면 됩니다.import하는 것을 잊지 맙시다.

'개발 > 프론트엔드' 카테고리의 다른 글
| react - 소스 코드로 페이지 전환 (0) | 2024.09.20 |
|---|---|
| react - 페이지 전환 (0) | 2024.09.13 |
| java script - 2. 기초 문법 - 초급 (0) | 2024.05.11 |
| java script - 1. 환경설정 (0) | 2024.05.11 |


